第7章 iPhoneを使ってお手軽VR
74回生 takepan
7.1 自己紹介
初めまして。74回のtakepanです。もう高1ですね。時が経つのは早い...。
MacBookを買ったので、iPhoneで動くアプリが作れるようになりました。今回の部誌では、家の隅っこで眠っていたELECOMのゴーグルを使ってVRのアプリを作ります。

図7.1: ELECOM製のゴーグル。駿河屋で1000円ほどで購入したもの。自分のiPhoneが装着可能なら別になんでもいい。
7.2 VRは何処へ消えたのか?
ちょっとしたお話です。iPhoneでVRをする、という本題が気になる人はこの節を飛ばしてもらって構いません。
VR元年と呼ばれた2016年から3年が経ちました。皆さんも前ほど「VR」と言う単語を聞かなくなったのではないでしょうか。
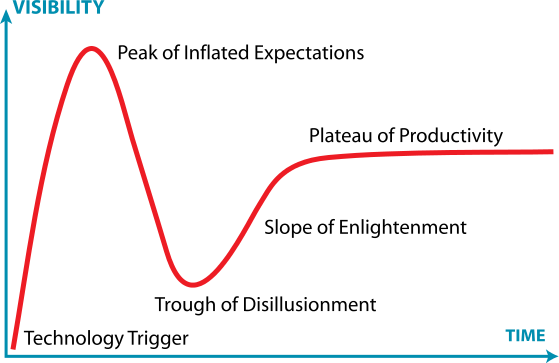
「ハイプ・サイクル」という言葉をご存知でしょうか?Wikipediaの説明を引用すると、
ハイプ・サイクル(英語: hype cycle、ハイプ曲線)は、特定の技術の成熟度、採用度、社会への適用度を示す図である。ガートナー社がこの用語を造り出した。(Wikipedia「ハイプ・サイクル」からの引用)
ということです。

図7.2: ハイプ・サイクル

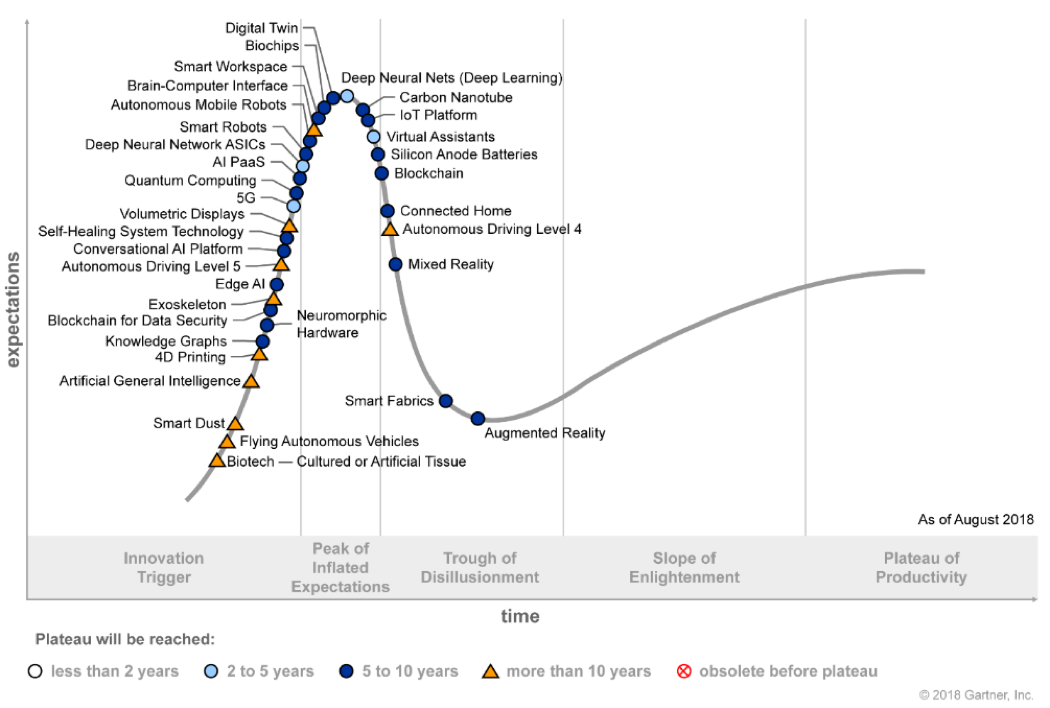
図7.3: 2018年でのハイプ・サイクル。VRは無くなっている。
新しい技術は、必ず一度世間から過剰な期待を受ける時期があります。現在では深層学習などが該当します。そして、その技術はその期待に完全に応えることができずに、失速していきます。この現象の動きをグラフで表したのが、ハイプ・サイクルと呼ばれるものなのです。
2018年度のグラフからVRは消えています。これは、その技術が「Plateau of Productivity」、つまりは「安定期」に入ったことを意味します。(安定期にある技術で有名なものは生体認証技術などがあります。)
つまり、これからVRは「新しい技術」ではなく「既存の技術」となっていくのです。それは、これからVRの需要が増えていくことを意味します。
VRは完全に消えたわけではないのです。
7.3 やってみよう
退屈なお話はここまでです。早速作っていきましょう。
今回の開発ではGVR-Unity-SDK(Google Virtual Reality SDK for Unity)を使います。
開発に必要なもの
物理的に必要になるのはiPhoneとMacを繋ぐコードです。Type-CとType-Aの変換ケーブルがあれば十分でしょう。
あとは必要なアプリケーションのインストールです。
iPhoneアプリケーションのビルドにはXcodeが必要です。App StoreでXcodeを検索してインストールしましょう。
あとはUnityが必要です。これも公式サイトからdmgファイルをダウンロードしてインストールしましょう。インストール中にiOS Build Supportにチェックを入れるのを忘れないようにしましょう(1敗)
最後にGVR-Unity-SDKをダウンロードします。ここのサイトからGoogleVRForUnity_<数字の羅列>.unitypackageというファイルをクリックしてダウンロードします。執筆時の最新バージョンはGoogleVRForUnity_1.200.0.unitypackageです。
作ってみる
まずは3DoFの実装です。
プロジェクトを作る
ダウンロードしたUnityを起動して、新しいプロジェクトを作成します。ここではiPhoneVRとします。
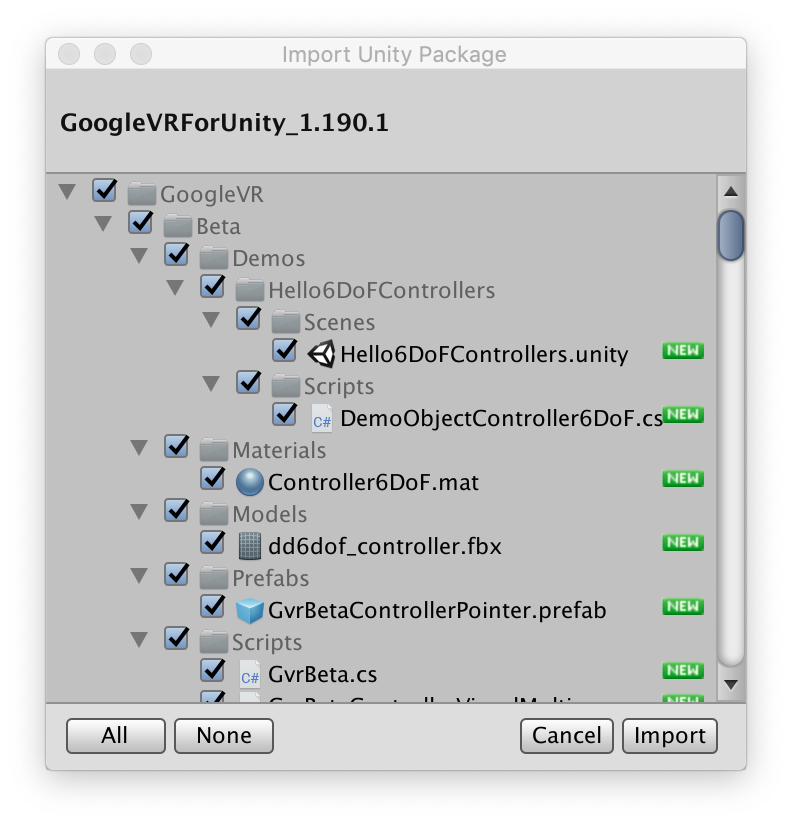
ロードが終わったらSDKを読み込みます。Assets>Import Package>Custom Packageを選択して先ほどダウンロードしたGoogleVRForUnity_<数字の羅列>.unitypackageをインポートします。
出てきたウィンドウでImportを押します。

図7.4: チェックボックスには触らずに右下のImportを押す
ビルド設定
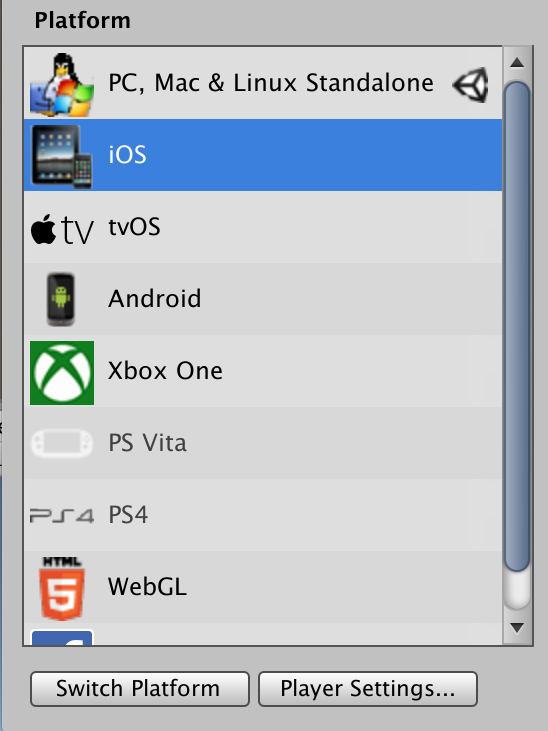
次にビルドの設定をします。File>Build Settingsを選択します。出てきたウィンドウでiOSを選択して、Switch Platformをクリックします。

図7.5: iOSにビルド設定を変える。iOSの横にUnityのロゴマークが出てきたらOK
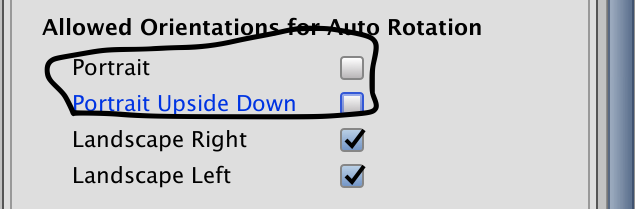
終わったら、Player Settingsをクリックして、Resolution and Presentation>Allowed Orientations...のリストからPortraitとPortrait Upside Downのチェックを外します。

図7.6: この2箇所のチェックを外す。これが残っていると画面が回転して快適にプレイできない。
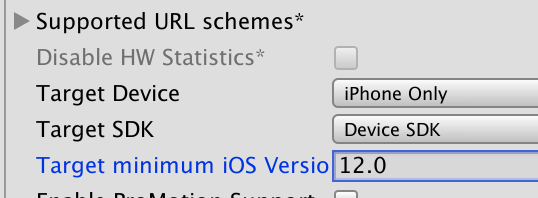
次に、Other Settings>ConfigurationからTarget DeviceをiPhone Onlyにします。この後でARKit 2.0を使用するのでTarget Minimum iOS Versionを12.0に変更します。

図7.7: Target DeviceとiOSの設定。下の方にあるので注意が必要。
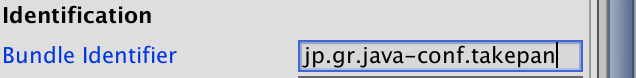
その後、Bundle Identifierを設定します。独自ドメインを持っている人はそれでいいのですが、持っていない人はこのサイトを使うことで証明ができます。ex:jp.gr.java-conf.example

図7.8: Bundle Identifierの設定。僕ならこうなる。
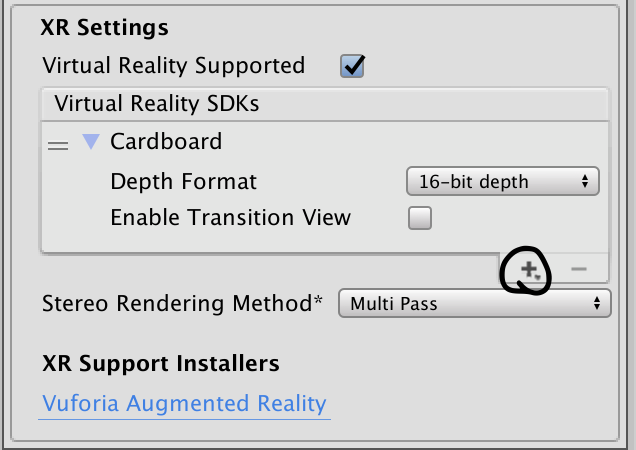
最後にXR Settingsを選択して、Virtual Reality Supportedにチェックを入れます。Virtual Reality SDKsの下の+をクリックしてCardboardを選択します。

図7.9: こうなれば大丈夫。チェックボックスは黒丸で
次にカメラの設定をします。
HierarchyからCreate Emptyして、作成したGameObjectの名前をViewに変更します。Inspectorで座標をX=0,Y=1.5,Z=0ぐらいに変更しましょう。Yを高くすると怖くなります。この座標がカメラの位置になります。
設定ができたら、ViewにMain Cameraをドラッグドロップして親子関係を作ります。Main Cameraの座標はX=0,Y=0,Z=0に変更しましょう。
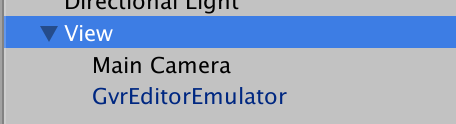
次に、VRの設定をします。GoogleVR>PrefabsにあるGvrEditorEmulatorをViewにドラッグドロップします。GvrEditorEmulatorの座標はX=0,Y=0,Z=0に変更しましょう。

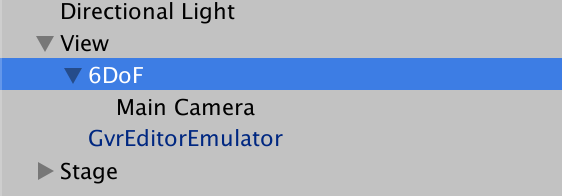
図7.10: ViewとGvrEditorEmulatorとMain Cameraの関係は最終的にこうなります。
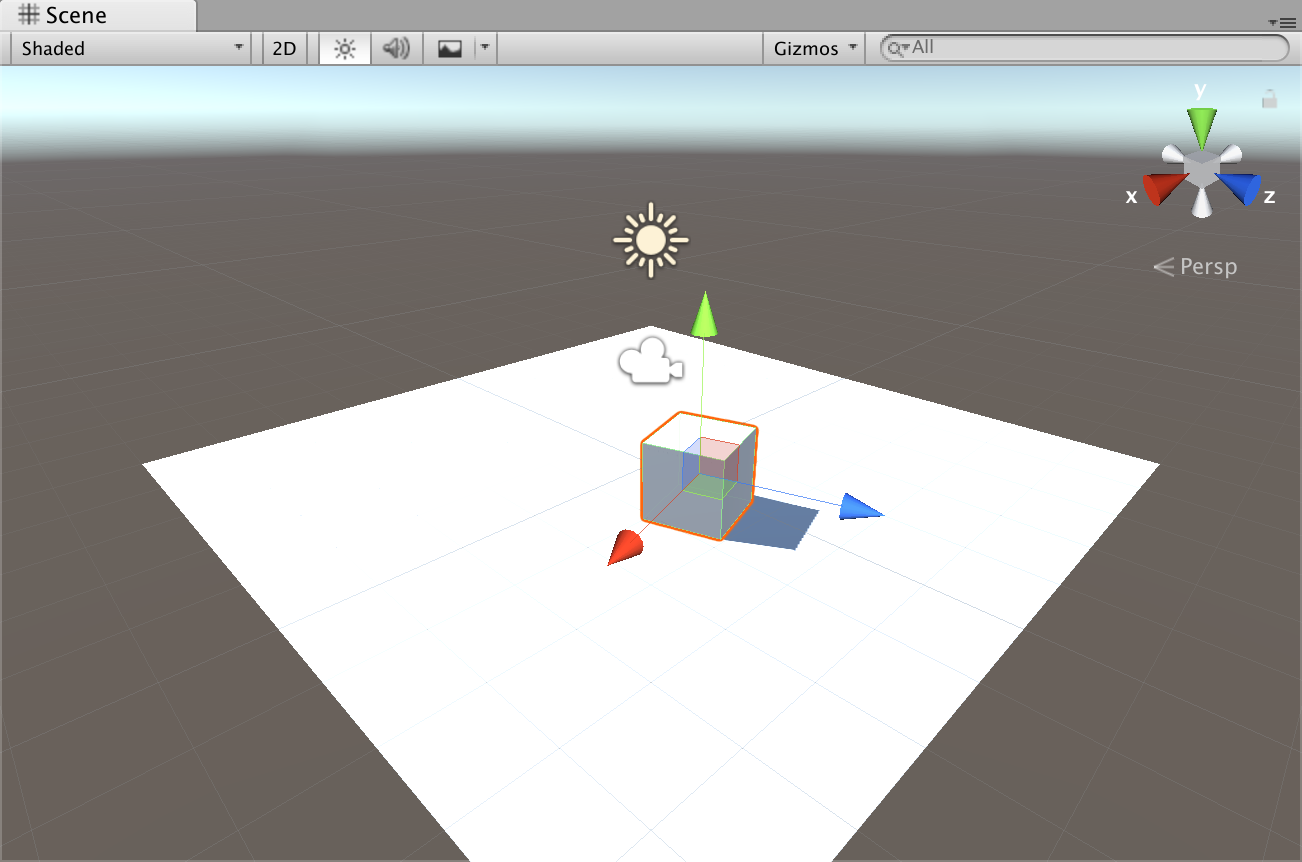
これだけでVRアプリになりましたが、ただカメラが動くだけだと味気ないので、床とブロックぐらいは追加しても大丈夫です。カメラに重ならないようにだけ注意してください。

図7.11: ちょっと追加した
ビルド
これで完成です。あとはビルドするだけで動く...はずです。
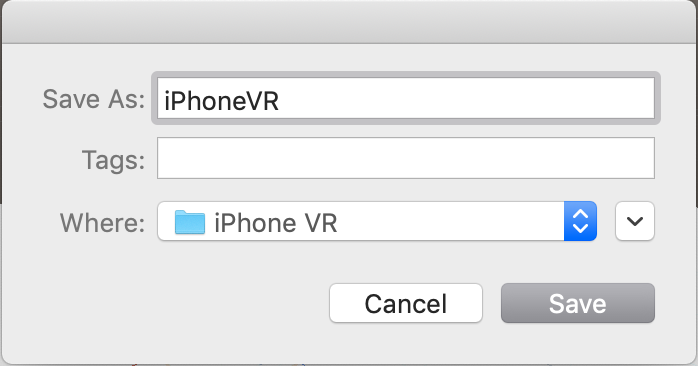
MacにiPhoneを接続しましょう。File>Build and Runを選択します。Save asのフォームにはiPhoneVRと入力します。Saveをクリックして、少しすると(間違っていなければ)ビルドが終わってXcodeが起動します。

図7.12:
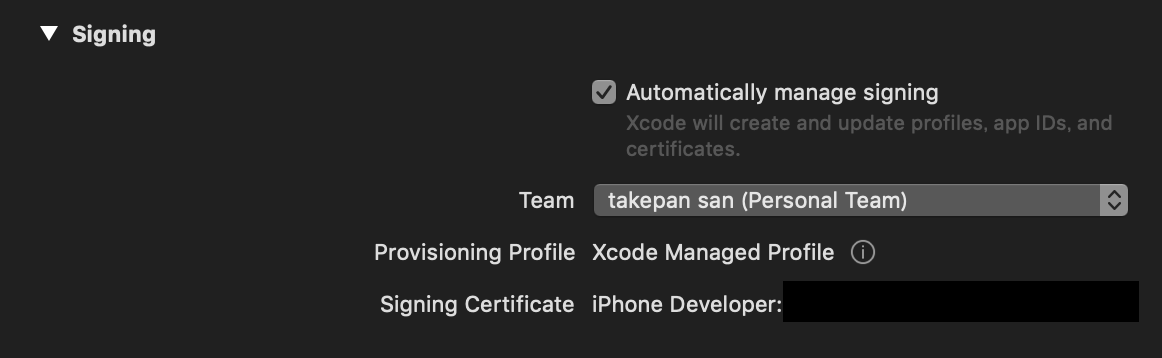
Xcodeが起動したら左上のUnity-iPhoneを選択してSigningの中のAutomatically Manage Signinにチェックを入れます。フォームが出てくると思うのでEnable Automaticをクリックしましょう。そうするとTeamというドロップダウンリストが出てくるので、Add an Accountをクリックして画面の指示に従って進めましょう。怪しいソフトではないのでAppleID&Passを入力しても大丈夫です。

図7.13:
できたら、左上の三角のボタンを押しましょう。ビルドが始まります。無限に警告が出てきますが全部華麗にスルーしましょう。エラーが出たらどこかでミスしてる可能性が高いです。
時間がかかるのでコーヒーでも入れてきましょう。アクセス許可を求めるポップアップが出てきたらパスワードを入れて常に許可を押しましょう。
終わりましたか?終わったらiPhoneにアプリが転送されているはずです。実行してみましょう。実行には許可が云々って言われたらiPhoneの設定>一般>デバイス管理で、自分のアカウントのアプリケーションに許可を与えましょう。これで実行できるようになります。

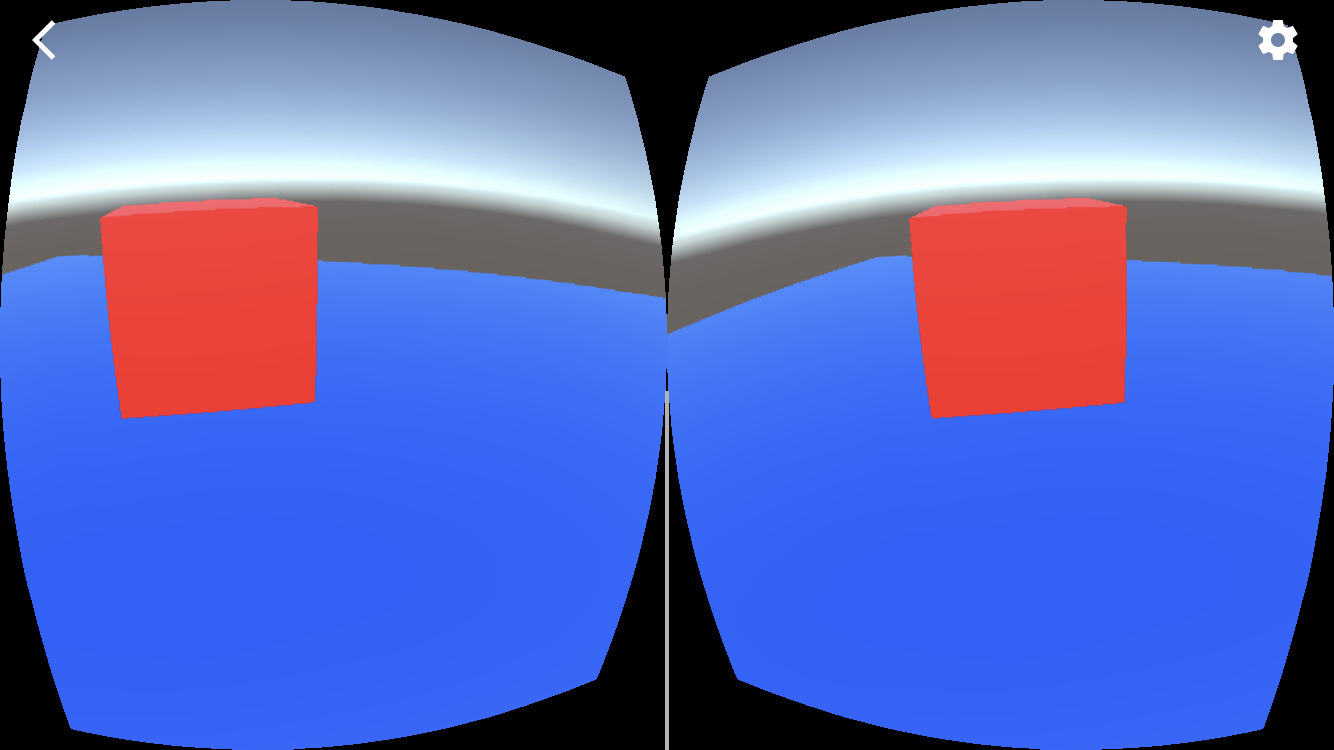
図7.14: 動いたー。
これで、端末を傾けるとそれに合わせてカメラも動くことがわかります。ただ、自分が動いてもカメラ視点は動きません。面白くないので、6DoF化しましょう。
7.4 6DoF化する
いよいよお待ちかねの6DoF化です。
6DoFって何だ?
サンプルの方で取り上げた話題なので、コラム扱いにしておきます。サンプルを読んだ方は読み飛ばしてもらって構いません。
6DoFが何かを一言で言ってしまうのであれば、VRをするときの画面のカメラワークの方式、ということになります。。
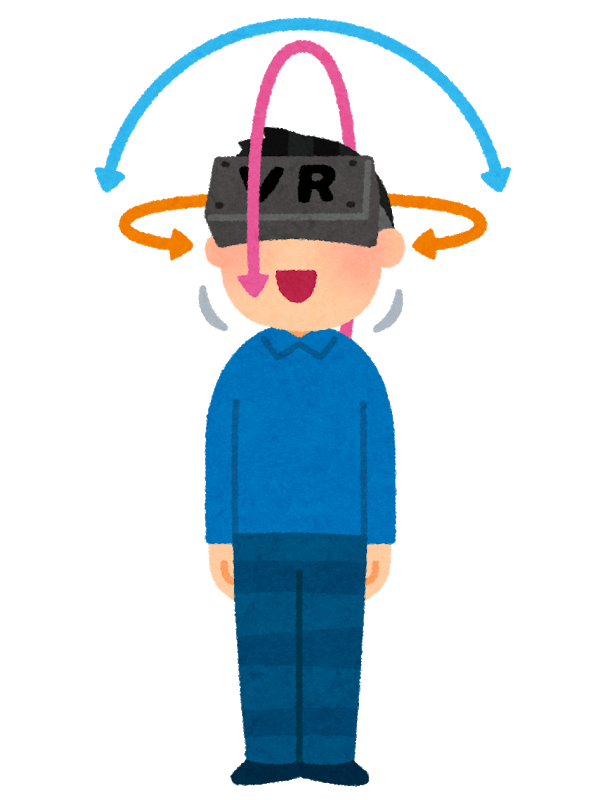
6DoFの説明をする前に、3DoFと呼ばれるiPhoneのほとんどのVRアプリが使っている方式を説明しましょう。DoFとはDegree of Freedom、つまり自由度のことです。接頭辞としてついている3は、3つの方向、つまり傾きのトラッキングを意味します。

図7.15: 3DoFのイメージ図 いらすとやには本当に何でもある
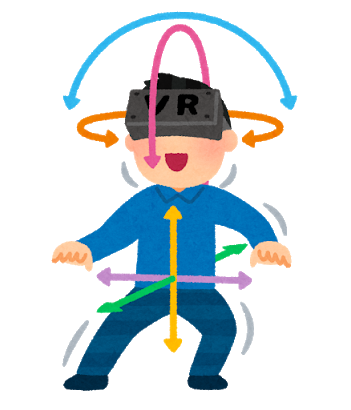
これに対して6DoFの6は6つの方向、つまり傾きと現在位置のトラッキングを意味します。

図7.16: 6DoFのイメージ図
通常で6DoFのトラッキングを行うには専用の機材が必要になってきます。数万円するトラッキング用のセンサー(Oculus Rift、HTC VIVE等)を買ったり、高価なパソコンを用意したりする必要があります。なので、スマホ単体でVRをするとどうしても6DoFをするのは困難になってきます。

図7.17: HTC VIVE。ほしい。誰か買って。
では、方法がないのか、というとそうではありません。iOS 11から追加されたARKitを使って、自分の位置を取得して、それを仮想空間に反映させれば良いのです。今回は、iOS 12から実装されたARKit 2.0を使って、iPhoneで6DoFに対応したVRアプリを作っていきたいと思います。
ARKit 2.0のダウンロード&読み込み&設定
ダウンロードしたUnity-Technologies-unity-arkit-plugin-…を解凍して、Assets内にあるUnityARKitPluginのフォルダをAssetsにドラッグドロップしてインポートします。時間がかかります。気長に待ちましょう。
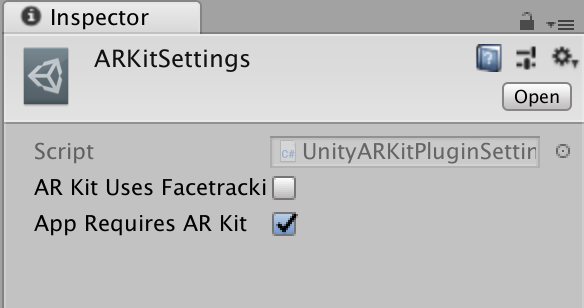
インポートが終わったらUnityARKitPlugin>Resouces>UnityARKitPlugin>ARKitSettingを選択して、InspectorのApp Requires AR Kitのチェックボックスをオンにしましょう。

図7.18: チェックボックスをオンにする
カメラの設定
カメラとカメラの親オブジェクトの間に6DoFという名前でEmptyを作ってください。

図7.19: 関係はこうなる
操作のためのスクリプトを作ります。6DoFのInspectorからAdd Component>New Scriptで作れます。ここでは名前をSixDofCtrlとします。
スクリプト
リスト7.1: 6dofctrl.cs
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.XR.iOS; public class SixDofCtrl : MonoBehaviour { private UnityARSessionNativeInterface m_session; void Start() { m_session = UnityARSessionNativeInterface.GetARSessionNativeInterface(); Application.targetFrameRate = 60; ARKitWorldTrackingSessionConfiguration config = new ARKitWorldTrackingSessionConfiguration(); if (config.IsSupported) { m_session.RunWithConfig(config); UnityARSessionNativeInterface.ARFrameUpdatedEvent += FirstFrameUpdate; } } void FirstFrameUpdate(UnityARCamera cam) { UnityARSessionNativeInterface.ARFrameUpdatedEvent -= FirstFrameUpdate; } void Update(){ Matrix4x4 matrix = m_session.GetCameraPose(); this.transform.localPosition = UnityARMatrixOps.GetPosition(matrix); } }
見ればわかると思うので解説は割愛します。
実行
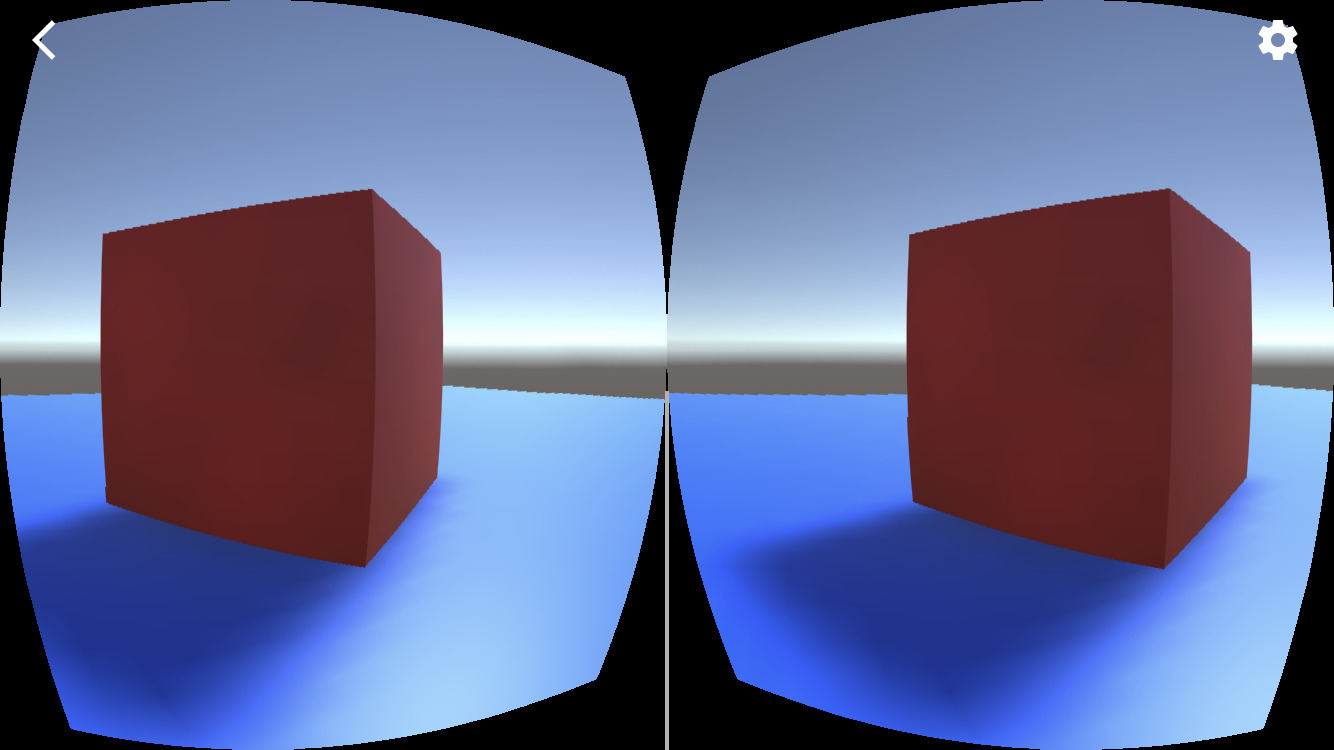
これで完成です。実行すると、6DoFのVRが体験できます。

図7.20: やったー

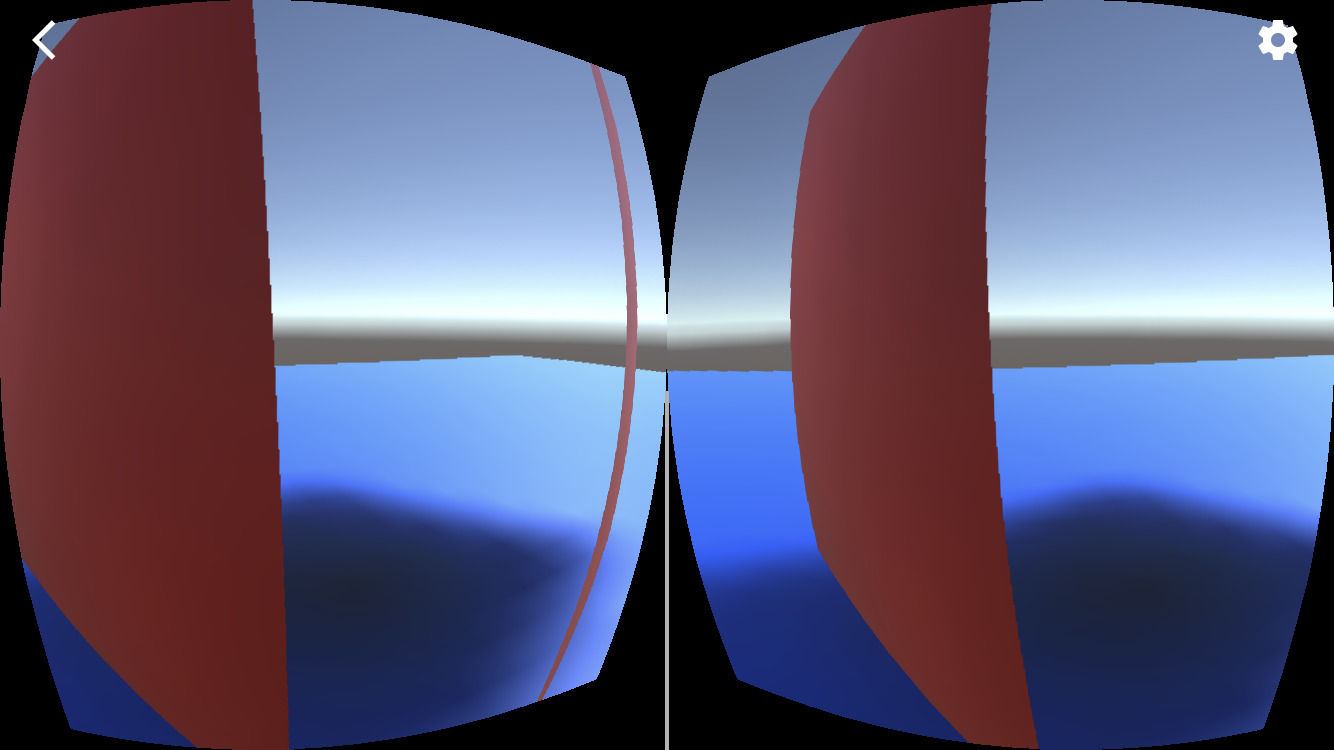
図7.21: 調子にのると埋まります
7.5 おわりに
最後まで読んでいただきありがとうございます。やっと書き上げました。締め切り直前です。
これを使えば3Dモデルの展覧会ができます。Unityちゃんのスカートの中も見れます。やったね。
これを機に、VR開発に興味を持っていただけたら幸いです。